This is a Step by step tutorial to add Facebook comments box on blogger blog easily in 1 minute. Make you Blogspot blog more friendly and beautiful by setting up this widget. Also give your blog visitor the opportunity to post a comment directly without logging in , registration or fill up anything .
There are many blogging CMS (Content Management System) on the World Wide Web. But Blogspot is the most popular of them. And the other side Facebook is the world largest social community website. Facebook comments box give your visitors the opportunity to post a comment on your Blogspot blog without logging in or filling up anything. Facebook give us a great opportunity to get a more traffic using this feature .
When someone post a comment on your blogger blog post using Facebook comments box, this content has been automatically share on his wall. Now it really a great way to get more traffic on your Blogspot blog from Facebook .So why you still not add this feature Facebook comments box on your Blogspot blog? If you setup a Facebook comments box on your Blogspot blog under every post, anyone can post a comment easily and also share it easily with his Facebook friend. So let’s add it.
Add Facebook Comments box Blogger Blog:-
This is my 3rd post about blogger tutorial. In my previous tutorial, I was explained how to add Facebook share button on every blogger blog post. Today I am going to explain how to add a Facebook comments box for blogger blog. So let’s do it.
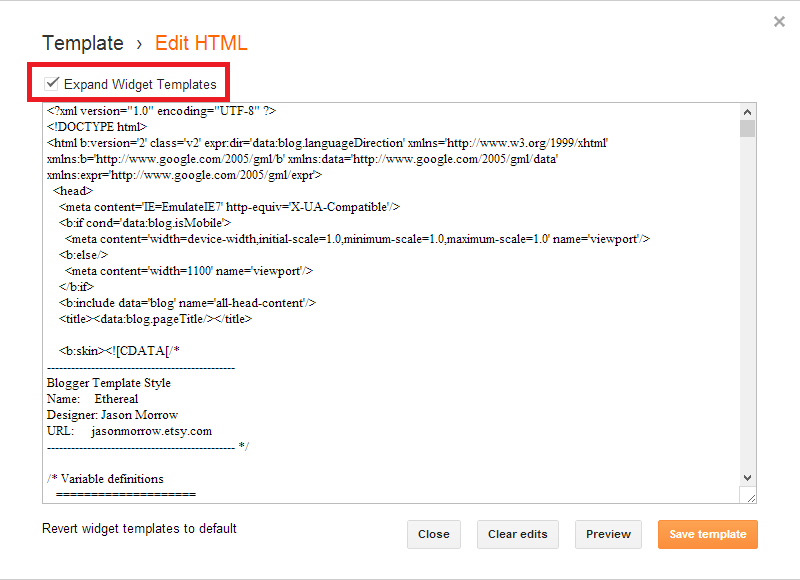
Step 1:- At first go to Blogger Dashboard > Template > Edit HTML. Then ark the “Expand Widget Templates” option following the screenshot blew.
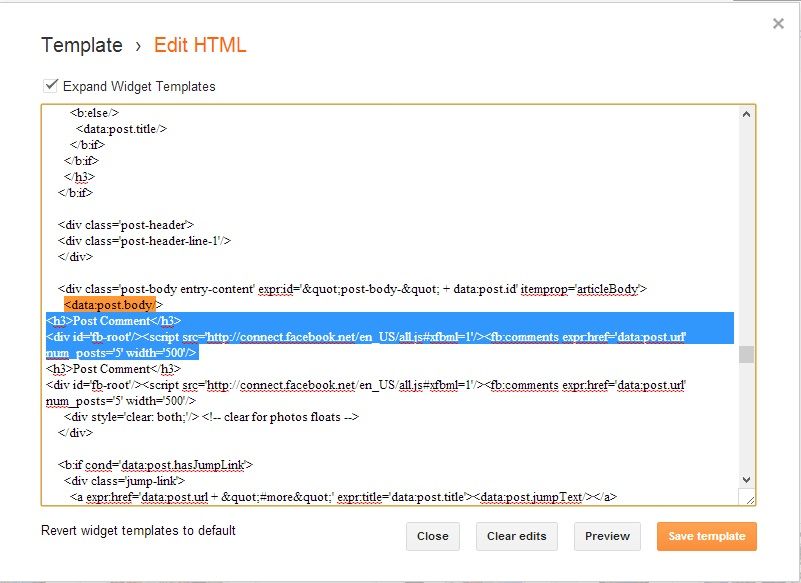
Now find this code from your blogger template. To find easily, simply press Ctrl + F.
<data:post.body/>
After finding the code, Paste this new code after the previous code.
<h3>Post Comment</h3>
<h3>Post Comment</h3>
<div id=’fb-root’/><script src=’http://connect.facebook.net/en_US/all.js#xfbml=1′/><fb:comments expr:href=’data:post.url’ num_posts=’5′ width=’500′/>If you facing any problem, follow the screenshot blew.
Your job is almost done. Now click “Save Template” and save this editing on your blogger template. Now visit your blog again and check it. This feature, Facebook comments box not only make the commenting system easy but also make your blog beautiful. So add this gadget on your blog and make your blog better looking and more friendly.
Thanks for reading this tutorial. Do not forget to add this gadget on your Blogspot blog to make your blog more beautiful. Do you have any problem? Please feel free to comment. I will try to resolve this.
This blog is free and always will be. If you want to get updates about blogger tutorial, Blogger tricks, Blogger background; Please subscribe our Email news later. Thanks for coming.







Thank you so much! Your tutorial helped me so much and this has been something I’ve wanted to do for a long time!
ReplyDeletewebsite design
yeah Iv done it thanks :)
ReplyDeleteGood
ReplyDeleteHere at this site really the fastidious material collection so that everybody can enjoy a lot. apple iphone car charger
ReplyDeleteI have been searching for hours and I haven’t found such awesome work. Learn more here
ReplyDeleteI am surely coming again for more contents of yours. Android
ReplyDeletenice :))
ReplyDeleteIf you are the typewrite who likes to movement havoc be evocative that you will tackling higher levels of guard enforcement
ReplyDeleteGTA 5 PC Download